Wie wir meinen Prototyp in eine der wichtigsten Funktionen unseres Produkts verwandelt haben
Februar 24, 2021
Ivan Čurdinjaković ist ein Entwickler in unserem Toolset-Team. In diesem Interview erzählt uns Ivan, wie er auf die Idee kam, eine seit langem bestehende Herausforderung bei der Arbeit mit einer Mischung aus statischen und dynamischen Inhalten in WordPress zu lösen.
Können Sie das Problem, das Sie lösen wollten, jemandem erklären, der sich nicht mit WordPress auskennt?
Sicher! Wie jeder weiß, können Sie mit WordPress Websites erstellen und verwalten. Es wird mit einigen Standardinformationen für Ihre Seiten geliefert, wie z.B. dem Seitentitel, dem Hauptbild, den Kategorien und so weiter. Toolset, unser Plugin-Paket für WordPress, ermöglicht es Ihnen, jede Art von benutzerdefinierten Informationen hinzuzufügen.
Müssen Sie zum Beispiel einen Preis für eine Immobilienanzeige angeben? Kein Problem, fügen Sie es mit Toolset hinzu. Da sich diese Informationen von Beitrag zu Beitrag ändern, sagen wir, sie sind dynamisch.
Aber dann möchten Sie diese Informationen auf dem Frontend anzeigen. Sie können solche dynamischen Daten in benutzerdefinierten Listen von Beiträgen, in Vorlagen für einzelne Beiträge usw. anzeigen. Mit Toolset können Sie dies ganz einfach mit Hilfe von Blöcken innerhalb des Standard-WordPress-Editors tun. Aktivieren Sie einfach die Option zur Anzeige dynamischer Informationen und wählen Sie aus, aus welchem Feld.
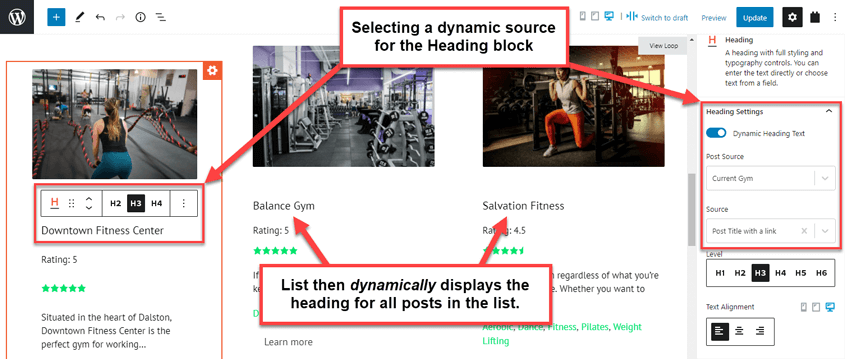
Zur Veranschaulichung sehen Sie hier ein Bild, das zeigt, wie Sie eine dynamische Überschrift in Ihrer benutzerdefinierten Liste der mit Toolset erstellten Beiträge anzeigen würden.

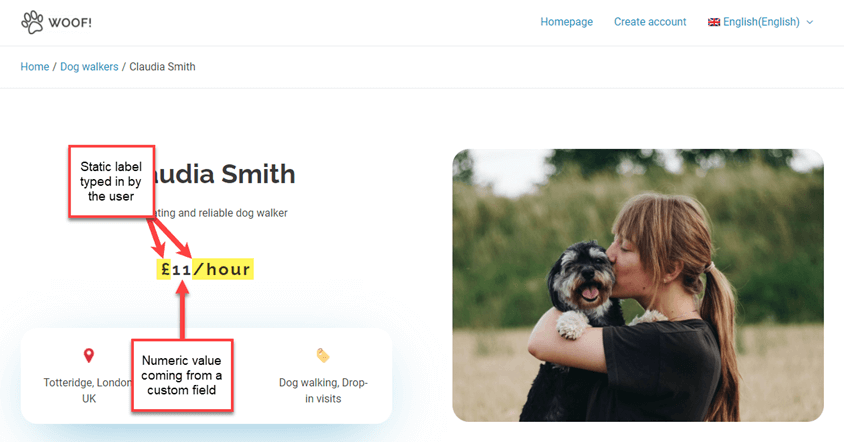
OK, das einzige große Hindernis war, dass unsere Blöcke entweder statischen Inhalt (vom Benutzer eingegebener Text) oder dynamischen Inhalt haben konnten. Es gab einfach keine technische Möglichkeit, statischen Text und dynamische Felder einfach zu mischen. Und das ist ein häufiges Bedürfnis der Benutzer.
Sie könnten zum Beispiel den Preiswert anzeigen wollen, der eine Zahl ist, gemischt mit etwas Text.

Wir hatten einige Behelfslösungen und Zwischenlösungen, aber sie waren sowohl für die Benutzer als auch für die Programmierer mühsam.
Viele von uns wollten dieses Problem also irgendwie lösen.
Wie haben Sie das Problem gelöst?
OK, jetzt wird es ein bisschen technischer… :)
Vor ein paar Monaten habe ich mir einige relativ neue Filter angesehen, die Gutenberg (auch bekannt als WordPress Block Editor) zu seinem RichText-Editor hinzugefügt hat. Das ist eine Komponente, mit der Sie reichhaltig formatierten Text in Blöcke schreiben können. Was mir auffiel, war, dass das Gutenberg-Team neben den normalen Formaten wie Fett, Kursiv und Unterstrichen noch einige komplexere Formate wie Link, Inline-Code und Inline-Bild hinzugefügt hat.
Ich habe sofort gedacht – wäre es möglich, ein benutzerdefiniertes Inline-Feldformat zu erstellen?
Aber nach einem Blick in die RichText API-Dokumentation war das nicht wirklich klar. Es war recht begrenzt und die erweiterten Funktionen, die sie hinzufügten, waren eng auf die Bedürfnisse ihrer (WordPress-Kern-)Formate zugeschnitten. Sie können ein Format in RichText einfügen, aber es gibt kein Beispiel für etwas, das auch nur annähernd so komplex ist wie das, was wir für unsere Inline-Felder benötigten.
Wann haben Sie gemerkt, dass Sie es tatsächlich schaffen können?
Nun, zuerst konnte ich nicht sagen, ob das überhaupt möglich ist. Aber ich war neugierig und habe in meiner Freizeit damit experimentiert. Es gab Hindernisse, aber irgendwann hatte ich einen Prototyp, der vielversprechend war.
Es war sehr aufregend für mich, und ich musste die Nachricht mit jemandem teilen, also zeigte ich sie meinem Teamleiter Juan. Er sah sofort das Potenzial und sagte mir, ich solle weiter daran arbeiten, bis es ein funktionierender Prototyp sei, und dann würden wir es anderen vorführen.
Bald darauf hatte ich einen funktionierenden Prototyp, der alle grundlegenden Funktionen enthielt, und ich stellte ihn dem Toolset-Team vor. Ein paar Tage später habe ich es dann dem gesamten Team bei einem wöchentlichen Toolset-Meeting gezeigt. Ich war mir sicher, dass meine Programmierer-Kollegen es „verstehen“ würden, aber ich war angenehm überrascht, dass auch alle anderen das Potenzial sofort erkannten. Außerdem war ich erstaunt, wie flexibel unsere Pläne für die nächste Version von Toolset angepasst wurden, um meinen Durchbruch zu ermöglichen.
Wie haben Sie es dann von einem Prototyp zu einer voll funktionsfähigen Funktion gemacht?
Wie ich bereits erwähnte, erkannte unser Management (Amir & Juan) das große Potenzial und der Schwerpunkt unserer nächsten Version verlagerte sich sofort darauf, es zum Laufen zu bringen. In diesem Entwicklungszyklus wurde mir alle Zeit gegeben, die ich brauchte, um an Inline Fields zu arbeiten. Und ja, es ist ein langer Weg von einem Prototyp zu einem ausgefeilten Produkt.
Um einen Eindruck von der fertigen Funktion zu bekommen, können Sie sich dieses kurze Video ansehen:
Gab es irgendwelche Überraschungen auf dem Weg dorthin?
Tatsächlich gab es einen fantastischen Bonus für das, was ich geschaffen habe. Da es sich um ein Plugin für RichText handelt, funktioniert es in jedem Block, der RichText verwendet, sei es ein Toolset, ein WordPress-Kern oder ein Block eines Drittanbieters.
Und wie es der Zufall wollte, arbeitete mein Teamkollege Konstantinos Galanakis zur gleichen Zeit daran, die Möglichkeit zur Verwendung von Dynamic Sources in Blöcken anderer Autoren hinzuzufügen. Das war etwas, das wir schon lange haben wollten, aber wir konnten die Autoren von Blöcken mit früheren Versionen unserer API nicht an Bord holen, weil sie dafür Code zu ihren Blöcken hinzufügen mussten.
Konstantinos hat eine bessere API entwickelt, die (fast) keine Eingriffe in den Code von Drittanbieter-Blöcken erfordert. Und Inline Fields ergänzt dies perfekt, indem es dynamische Quellen an anderen Stellen hinzufügt.
Wie haben die Benutzer auf die Veröffentlichung reagiert?
Toolset Blocks 1.4 wurde veröffentlicht, und meine Inline-Felder waren eine der beiden wichtigsten neuen Funktionen. Den Nutzerkommentaren nach zu urteilen, gefällt ihnen das alles. Wir haben sogar gesehen, wie erstaunt einige unabhängige Vlogger über die innovativen Zaubereien waren, die wir mit Toolset innerhalb des WordPress-Editors vollbringen.
Juckreiz erfolgreich gestillt :-)
Kommen Sie und arbeiten Sie mit uns
Sind Sie daran interessiert, mit einem global verteilten Team zusammenzuarbeiten, das Wachstum und Fortschritt fördert? Sind Sie bereit, die Macht der Technologie für eine bessere Zukunft zu nutzen?