Cómo convertimos mi prototipo en una de las principales características de nuestro producto
24 de Febrero de 2021
Ivan Čurdinjaković es desarrollador en nuestro equipo de Herramientas. En esta entrevista, Ivan nos cuenta la historia de cómo se le ocurrió una idea para resolver un antiguo reto para trabajar con una mezcla de contenido estático y dinámico en WordPress.
¿Puedes explicar el problema que querías resolver a alguien que no esté familiarizado con WordPress?
Por supuesto. Como todo el mundo sabe, WordPress te permite crear y gestionar sitios. Viene con cierta información predeterminada para tus páginas, como el título de la página, la imagen destacada, las categorías, etc. Toolset, nuestro conjunto de plugins para WordPress, te permite añadir cualquier tipo de información personalizada.
Por ejemplo, ¿necesitas mostrar el precio de un anuncio inmobiliario? No hay problema, añádelo utilizando Herramientas. Como esta información cambia de un puesto a otro, decimos que es dinámica.
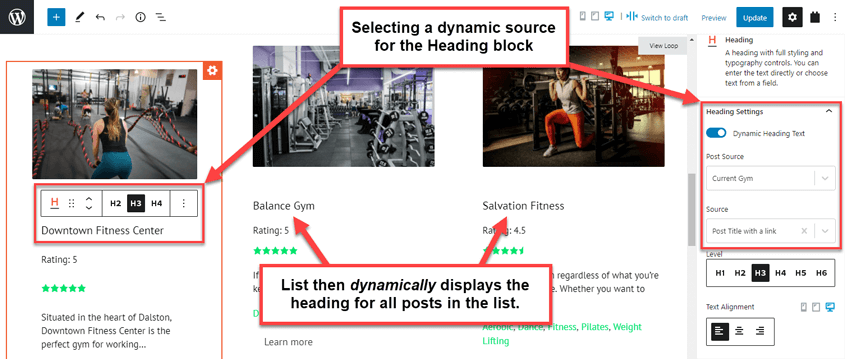
Pero luego, quieres mostrar esa información en el front-end. Podrías mostrar esos datos dinámicos en listas personalizadas de entradas, en plantillas para entradas individuales, etc. Toolset te permite hacerlo fácilmente utilizando bloques dentro del editor predeterminado de WordPress. Sólo tienes que activar la opción de mostrar información dinámica y seleccionar de qué campo.
Para ilustrar cómo se hace, aquí tienes una imagen que muestra cómo mostrarías un encabezado dinámico en tu lista personalizada de entradas creada con Toolset.

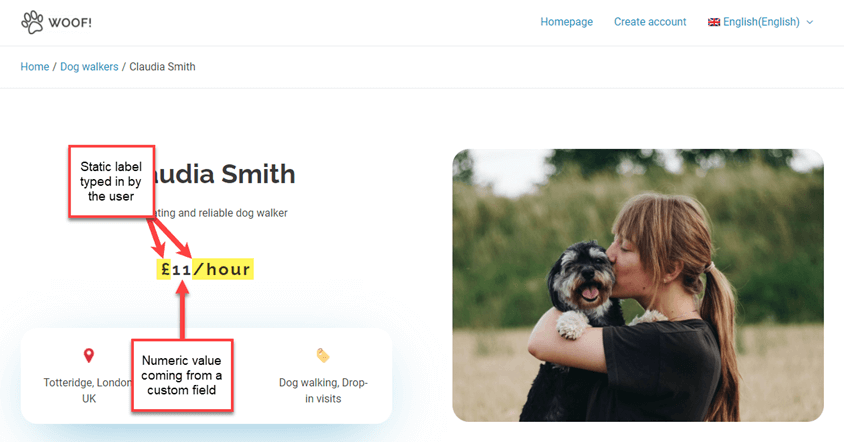
Bien, el gran obstáculo que teníamos era que nuestros bloques podían tener contenido estático (texto tecleado por el usuario) o contenido dinámico. Simplemente no existía la posibilidad técnica de mezclar fácilmente texto estático y campos dinámicos. Y es una necesidad común de los usuarios.
Por ejemplo, puede que quieras mostrar el valor del precio, que es un número, mezclado con algo de texto.

Teníamos algunas soluciones provisionales, pero eran engorrosas tanto para los usuarios como para los programadores.
Por tanto, era una picazón que muchos de nosotros queríamos rascarnos de alguna manera.
¿Cómo te planteaste resolverlo?
Vale, ahora se vuelve un poco más técnico… :)
Hace unos meses, estuve comprobando algunos filtros relativamente nuevos que Gutenberg (también conocido como Editor de Bloques de WordPress) añadió a su editor de RichText. Es un componente que permite escribir texto con formato enriquecido dentro de bloques. Lo que me llamó la atención fue que el equipo de Gutenberg añadió algunos formatos más complejos, como Enlace, Código en línea e Imagen en línea, además de los habituales, como Negrita, Cursiva y Subrayado.
Inmediatamente pensé: ¿sería posible crear un formato de Campo Inline personalizado?
Pero después de consultar la documentación de la API RichText, no estaba muy claro. Era bastante limitado, y la funcionalidad avanzada que añadían estaba muy adaptada a las necesidades de sus formatos (núcleo de WordPress). Puedes añadir un formato a RichText, pero no hay ningún ejemplo que se acerque a la complejidad de lo que necesitábamos para nuestros Campos en línea.
¿Cuándo te diste cuenta de que podías hacerlo funcionar?
Al principio, no sabía si era posible. Pero sentía curiosidad y experimentaba con ella en mi tiempo libre. Hubo obstáculos, pero en algún momento llegué a un prototipo prometedor.
Fue muy emocionante para mí, y tenía que compartir la noticia con alguien, así que se la enseñé a mi jefe de equipo, Juan. Enseguida vio el potencial y me dijo que siguiera trabajando en él hasta que fuera un prototipo funcional, y entonces lo demostraríamos a los demás.
Poco después, ya tenía un prototipo funcional con todas las funciones básicas, y lo presenté primero al equipo de Toolset. Después, unos días más tarde, se lo mostré a todo el equipo en una reunión semanal de Toolset. Estaba seguro de que mis colegas programadores «lo entenderían», pero me sorprendió gratamente que todos los demás también vieran inmediatamente el potencial. Además, me sorprendió cómo nuestros planes para la siguiente versión de Toolset se ajustaron con flexibilidad para adaptarse a mi avance.
¿Cómo lo convertisteis de un prototipo a una función totalmente operativa?
Como ya he mencionado, nuestros directivos (Amir y Juan) vieron el gran potencial y el enfoque de nuestro próximo lanzamiento se centró inmediatamente en hacerlo funcionar. Me dieron todo el tiempo que necesité en ese ciclo de desarrollo para trabajar en Campos en línea. Y sí, de un prototipo a un producto pulido hay un largo trecho.
Para hacerte una idea de la función acabada, puedes ver este breve vídeo:
¿Hubo alguna sorpresa por el camino?
En realidad, lo que he creado tiene una ventaja increíble. Como es un plugin para RichText, funciona en todos los bloques que utilicen RichText, ya sean Toolset, el núcleo de WordPress o bloques de terceros.
Y dio la casualidad de que, al mismo tiempo, mi compañero Konstantinos Galanakis estaba trabajando en añadir la posibilidad de utilizar Fuentes Dinámicas en bloques desarrollados por otros autores. Esto era algo que queríamos tener desde hace tiempo, pero no pudimos conseguir que los autores de bloques se sumaran a versiones anteriores de nuestra API porque les exigía añadir algo de código a sus bloques.
Konstantinos desarrolló una API mejor que no necesita (casi) ninguna intervención en el código de los bloques de terceros. Y los Campos Inline complementan perfectamente esto, añadiendo Fuentes Dinámicas en otros lugares.
¿Cómo respondieron los usuarios al lanzamiento?
Salió Toolset Blocks 1.4, y mis Campos Inline fueron una de las dos principales novedades. A juzgar por los comentarios de los usuarios, les gusta todo. Incluso vimos lo asombrados que estaban algunos vloggers independientes por la magia de vanguardia que estamos haciendo con Toolset, todo dentro del editor principal de WordPress.
Picazón rascada con éxito :-)
Ven a trabajar con nosotros
¿Le interesa trabajar con un equipo distribuido globalmente que fomente el crecimiento y el avance? ¿Está preparado para aprovechar el poder de la tecnología para un futuro mejor?