How we turned my prototype into one of our product’s top features
February 24, 2021
Ivan Čurdinjaković is a developer in our Toolset team. In this interview, Ivan tells us a story of how he came up with an idea to solve a long-standing challenge for working with a mix of static and dynamic content in WordPress.
Can you explain the problem you wanted to solve to someone who’s unfamiliar with WordPress?
Sure! As everyone knows, WordPress allows you to create and manage sites. It comes with some default information for your pages like the page title, featured image, categories, and so on. Toolset, our set of plugins for WordPress, allows you to add any kind of custom information.
For example, need to show a price for a real estate property post? No problem, add it using Toolset. Because this information changes from post to post, we call say it’s dynamic.
But then, you want to display that information on the front-end. You could display such dynamic data in custom list of posts, in templates for single posts, etc. Toolset allows you to easily do this by using blocks inside the default WordPress editor. You just turn on the option to display dynamic information and select from which field.
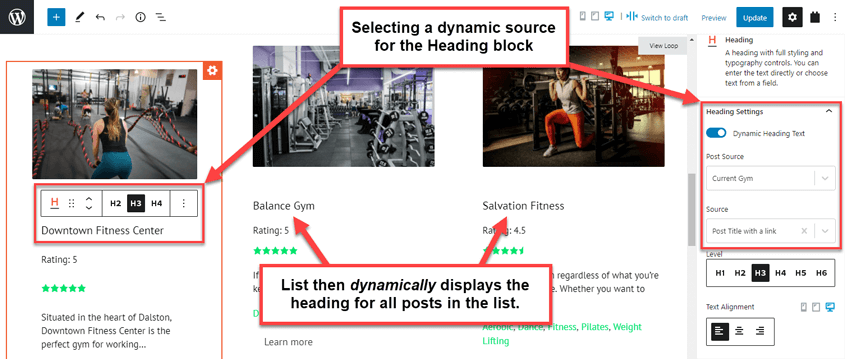
To illustrate how this is done, here’s an image that demonstrates how you would display a dynamic heading in your custom list of posts created using Toolset.

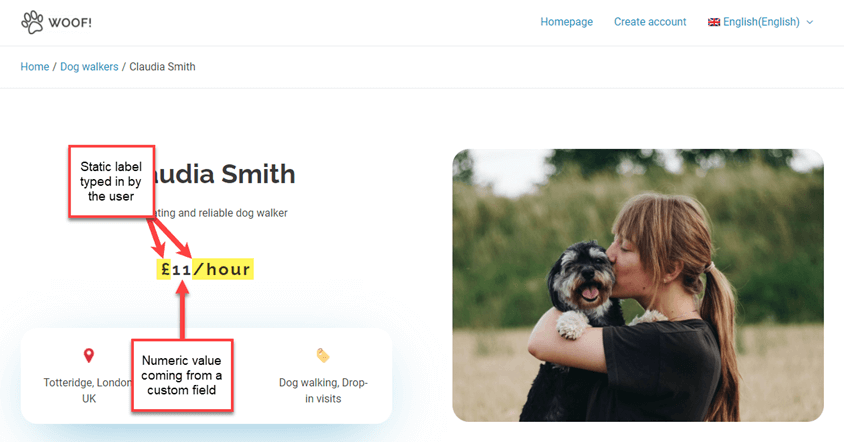
OK, so, the one big obstacle we had was that our blocks could either have static content (text typed in by the user) or dynamic content. There simply was no technical possibility to easily mix static text and dynamic fields. And it’s a common need for users.
For example, you might want to display the price value which is a number, mixed with some text.

We had some workarounds and stop-gap solutions, but they were cumbersome for both users and programmers.
So, it was an itch many of us wanted to scratch somehow.
How did you approach solving this?
OK, so now it becomes a bit more technical… :)
A few months ago, I was checking out some relatively new filters that Gutenberg (aka WordPress Block Editor) added to their RichText editor. That’s a component that allows writing richly formatted text inside blocks. What caught my attention was that the Gutenberg team added some more complex formats, like Link, Inline Code, and Inline Image, besides the regular ones, like Bold, Italic, and Underline.
I immediately thought – would it be possible to create a custom Inline Field format?
But after checking the RichText API documentation, it wasn’t really clear. It was quite limited, and the advanced functionality they added was tightly tailored to the needs of their (WordPress core) formats. You can plug in a format to RichText, but there is no example of anything even near the complexity of what we needed for our Inline Fields.
When did you realize that you could actually make it work?
Well, at first, I couldn’t tell if it’s even possible. But I was curious and experimented with it in my free time. There were obstacles, but at some point, I got to a prototype that showed promise.
It was very exciting for me, and I had to share the news with someone, so I showed it to my team leader, Juan. He immediately saw the potential and told me to keep working on it until it’s a working prototype, and then we will demonstrate it to others.
Soon after, I did have a working prototype that had all the basic functionality, and I demoed it first to the Toolset team. Then, a few days later, I showed it to the wider team on a Toolset weekly meeting. I was sure that my programmer colleagues will “get it”, but was pleasantly surprised how everyone else also immediately saw the potential. Also, I was amazed how our plans for the very next release of Toolset were flexibly adjusted to accommodate my breakthrough.
How did you then turn it from a prototype to a fully working feature?
As I mentioned, our management (Amir & Juan) saw the big potential and the focus of our next release immediately shifted to making it work. I was given all the time I needed in that development cycle to work on Inline Fields. And yes, it’s a long way from a prototype to a polished product.
To get a feel of the finished feature, you can check out this short video:
Were there any surprises along the way?
Actually, there was an awesome bonus to what I’ve created. Since it’s a plugin for RichText, it works in every block that uses RichText, be it a Toolset, WordPress core, or third-party block.
And it just so happened that, at the same time, my teammate Konstantinos Galanakis was working on adding the ability to use Dynamic Sources in blocks developed by other authors. This was something we wanted to have for a while, but couldn’t get block authors on board with previous versions of our API because it required them to add some code to their blocks.
Konstantinos developed a better API that needs (almost) no intervention in the code of third-party blocks. And Inline Fields perfectly complements this, by adding Dynamic Sources in other places.
How did users respond to the release?
Toolset Blocks 1.4 went out, and my Inline Fields was one of the top two new features. Judging by the user comments, they like all of it. We even saw how amazed some independent vloggers were by the cutting-edge sorcery we’re doing with Toolset, all inside the core WordPress editor.
Itch successfully scratched :-)
Come Work With Us
Are you interested in working with a globally distributed team that encourages growth and advancement? Are you ready to harness the power of technology for a better future?